This personal dashboard project is designed to display personalized content and data that enhance daily user engagement. It features widget-like components that showcase relevant information users may want to access regularly, balancing practical, analytic widgets with more playful, engaging elements. Interactive features are embedded throughout, allowing users to engage directly with various parts of the dashboard for a more dynamic and personalized experience.
Software:
Figma
Duration:
Three Weeks
Created:
Oct 2024
Interactions
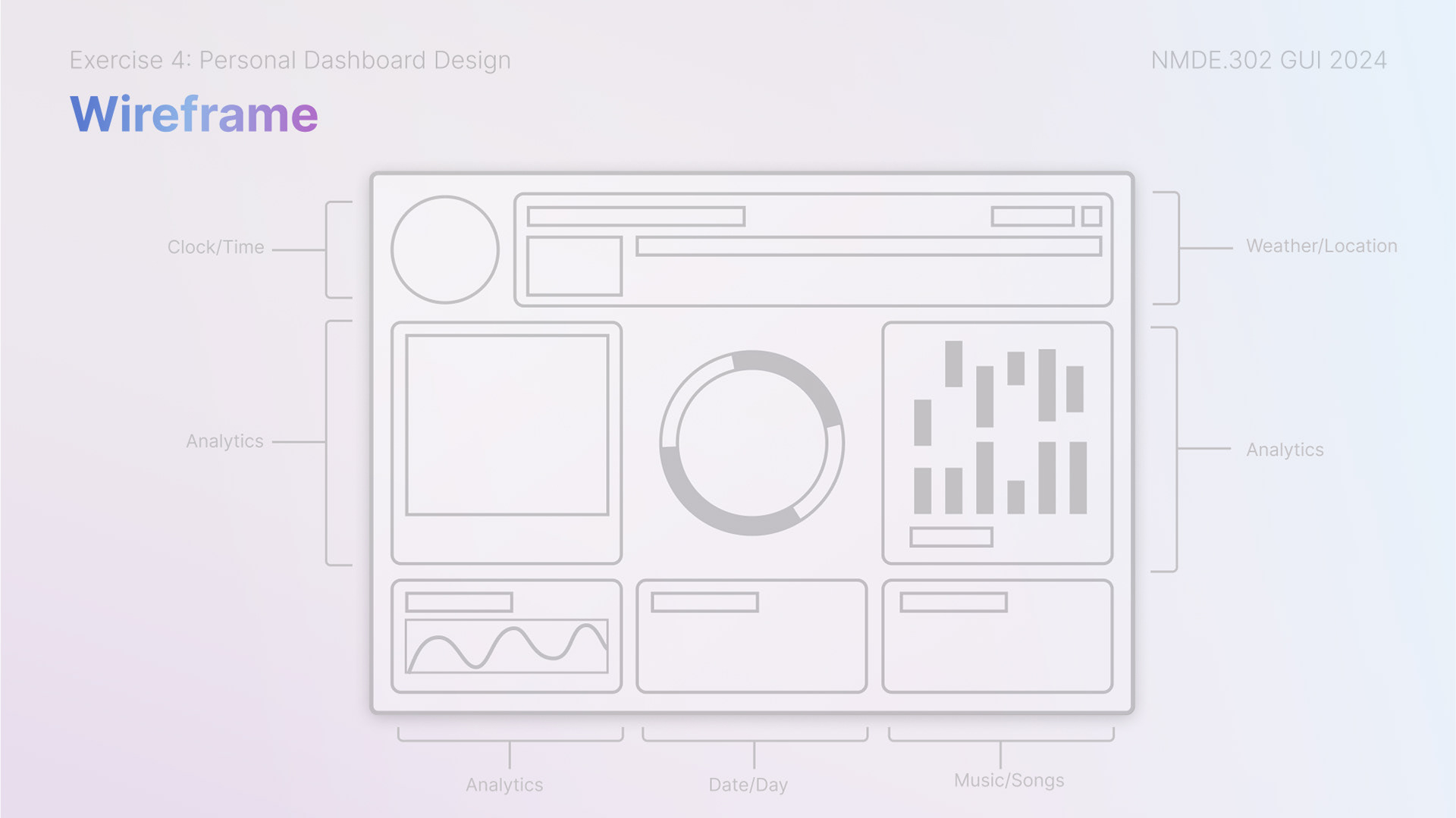
Process Work
The process began with extensive brainstorming, gathering inspiration, and studying how widgets function across various apps and devices. This research informed the creation of a cohesive color palette and a style rooted in glass morphism and gradients. Once the style was set, I developed a wireframe featuring widgets that display analytical data, along with others designed for practicality and enjoyment.

Style Board and Inspriation