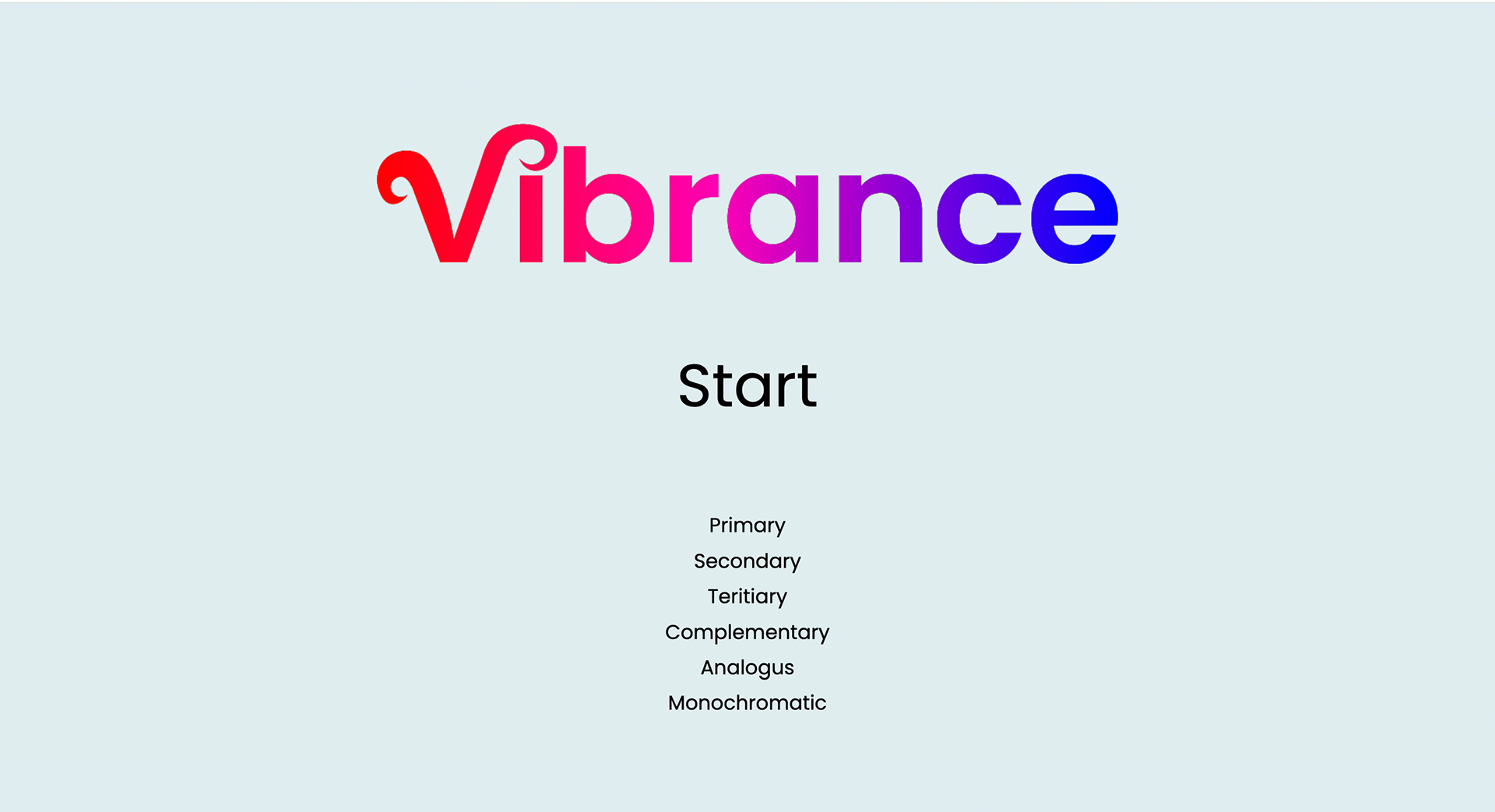
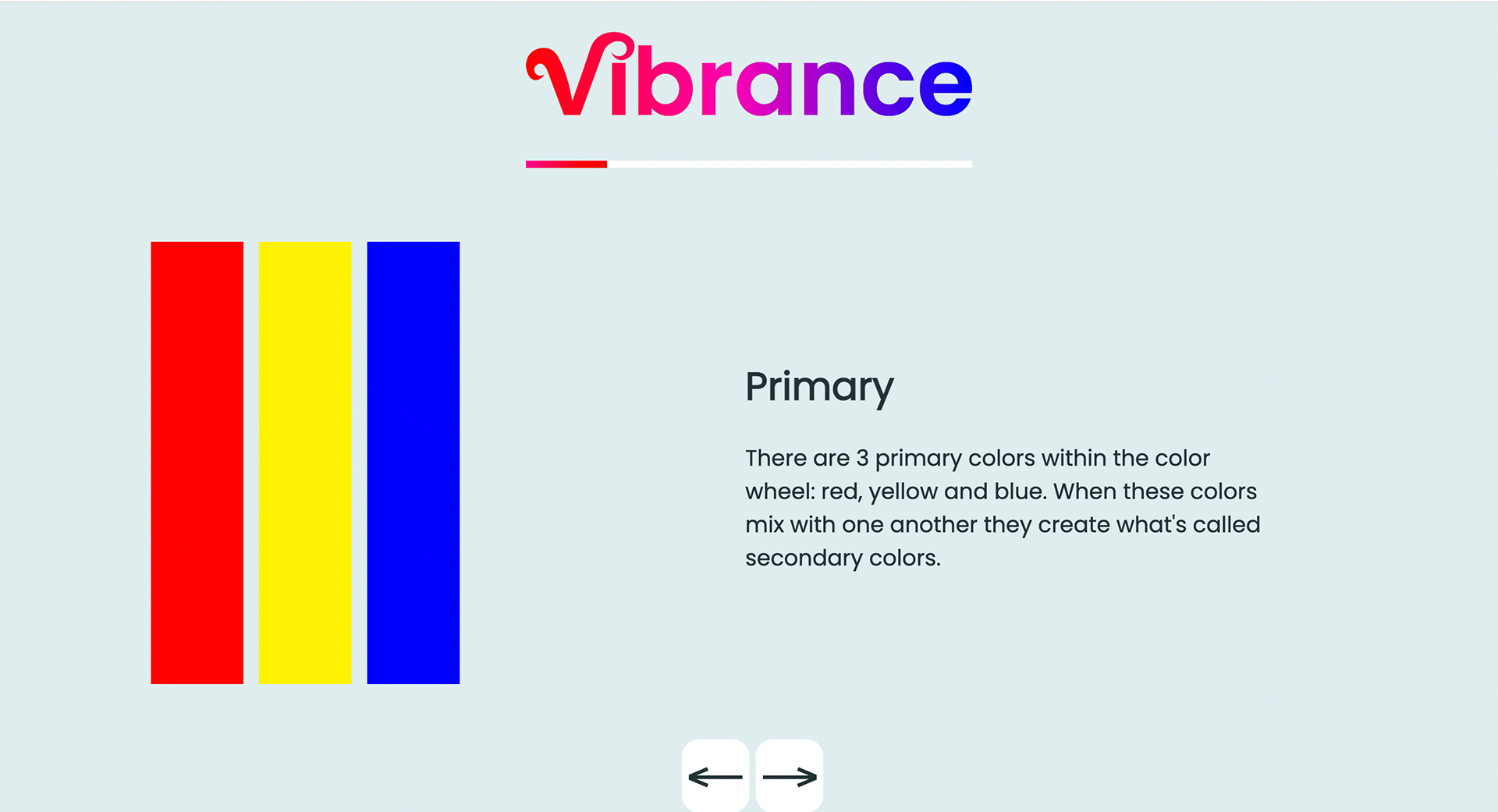
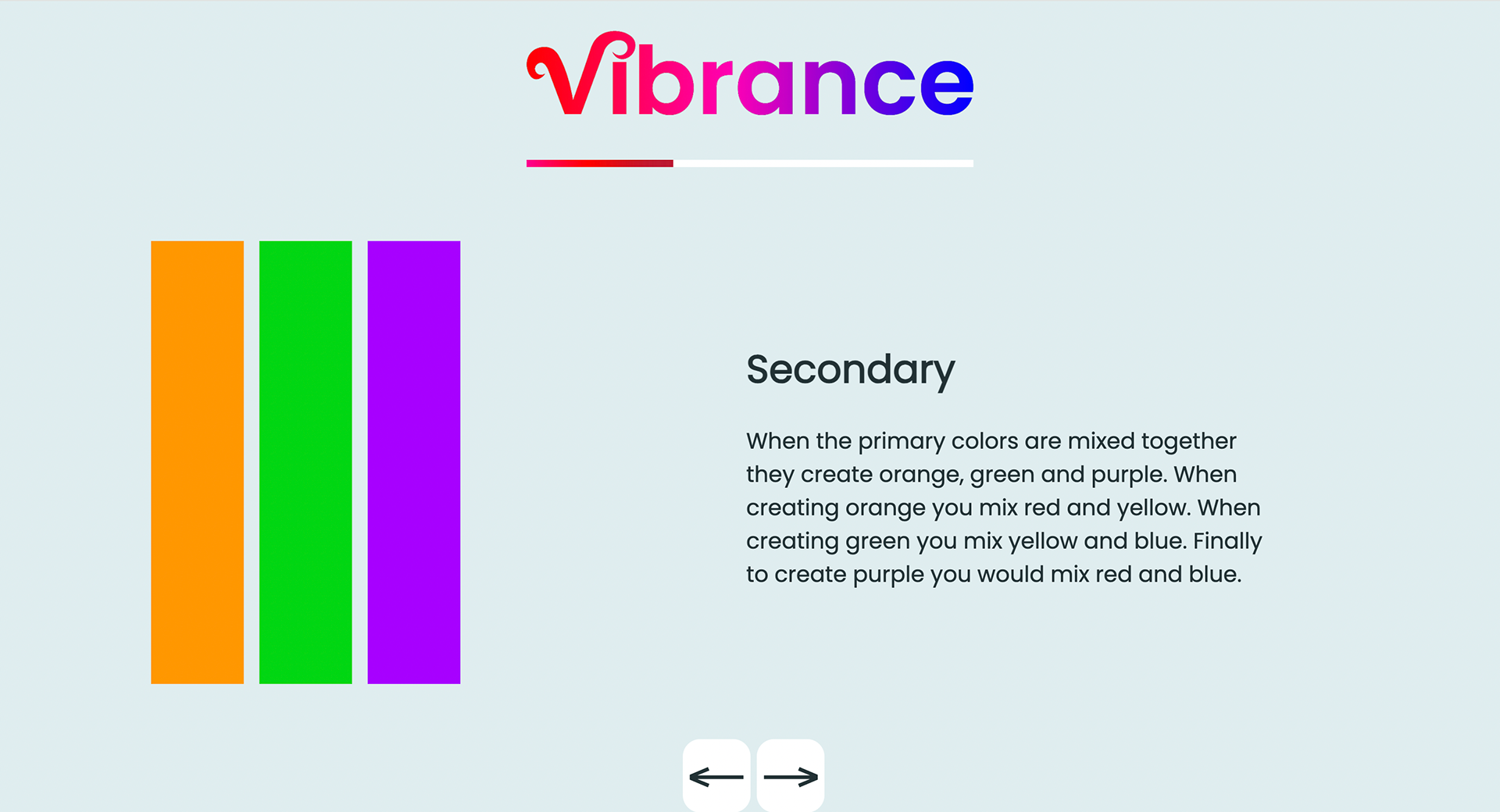
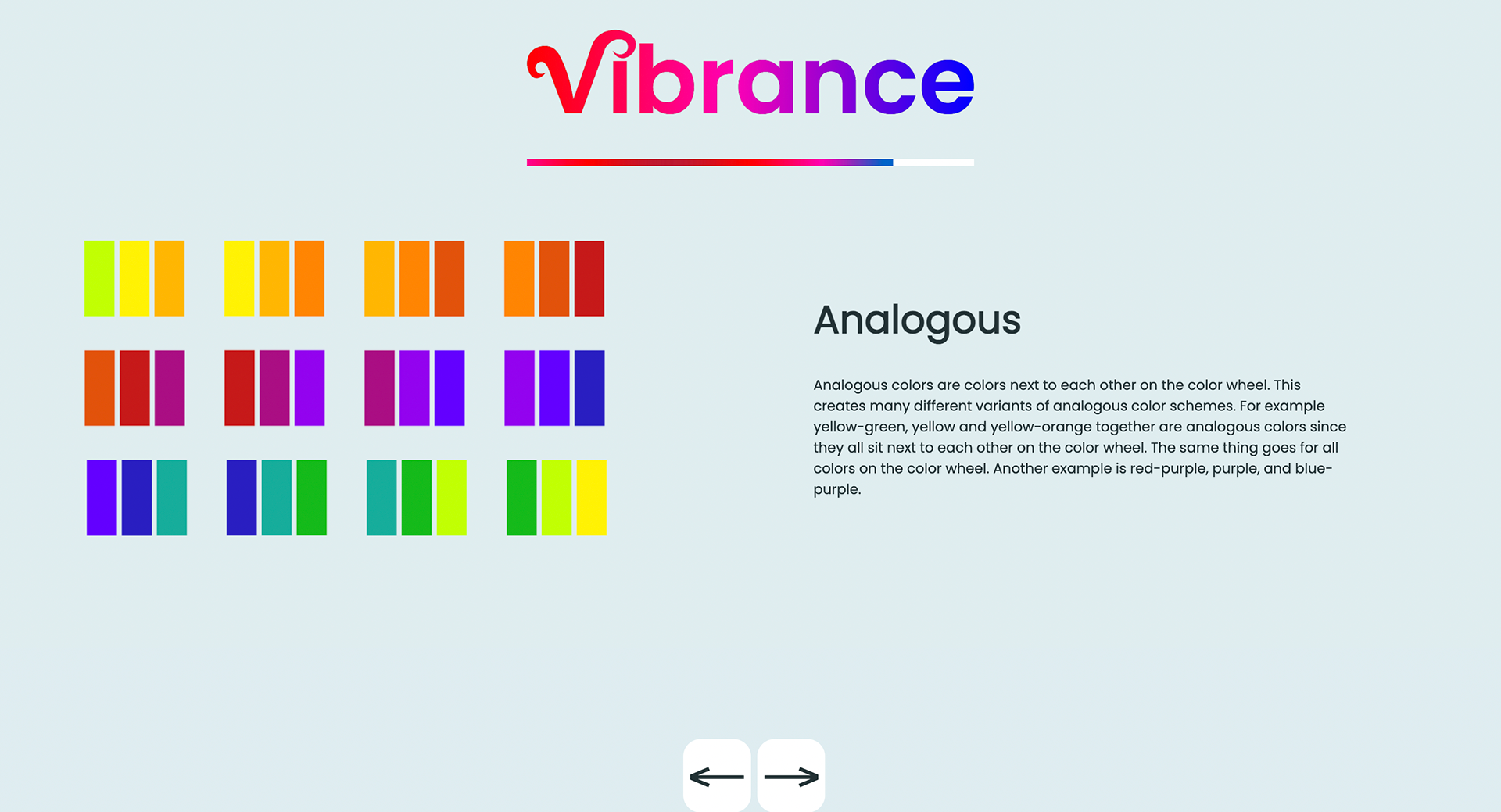
In this project we had to create a website that was targeted to another age demographic other than our own. The age demographic that I chose to design towards were children around the age of 8-12 learning about the topic of color theory. The site goes through the different combinations and terms of colors and teaches the user about the topic.







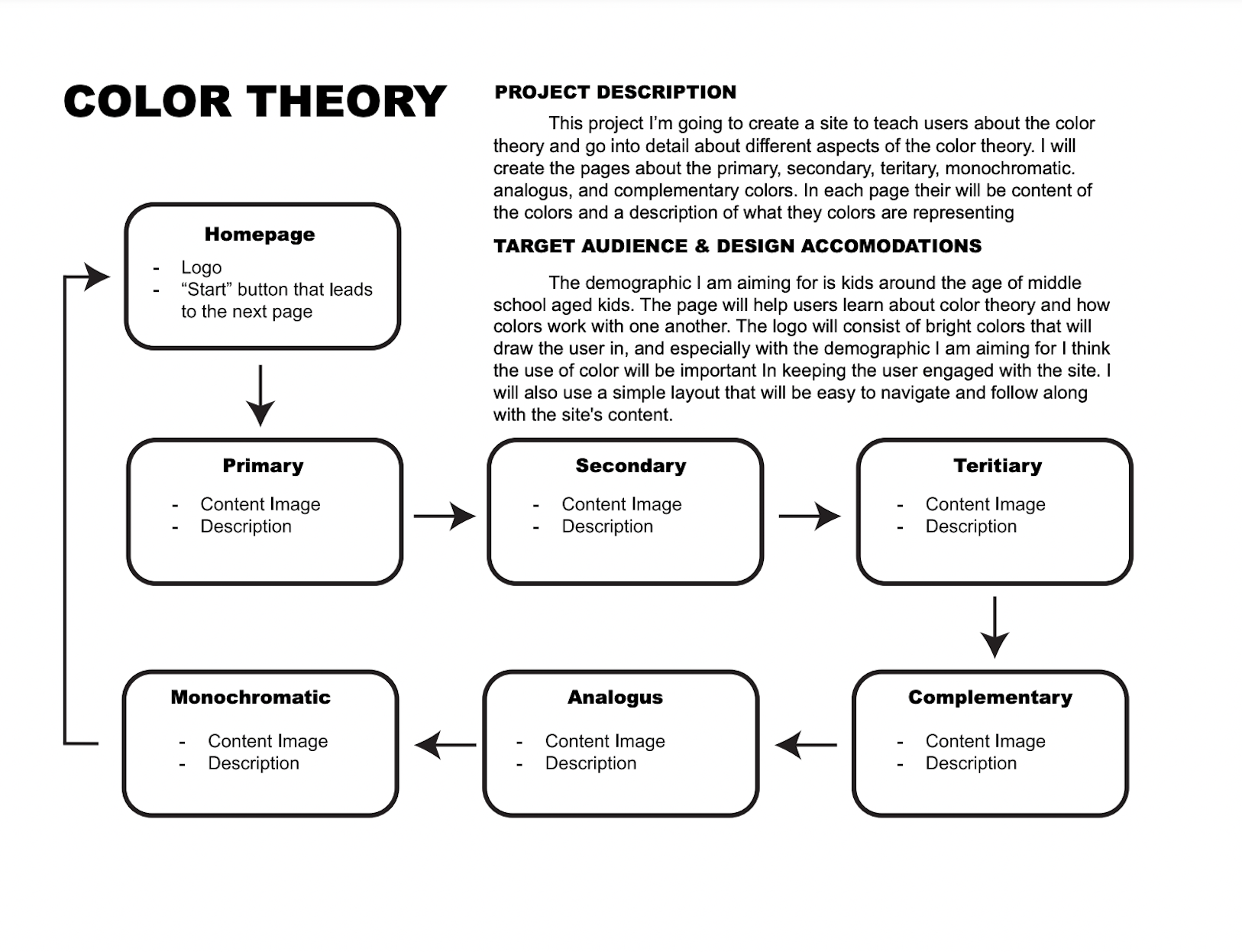
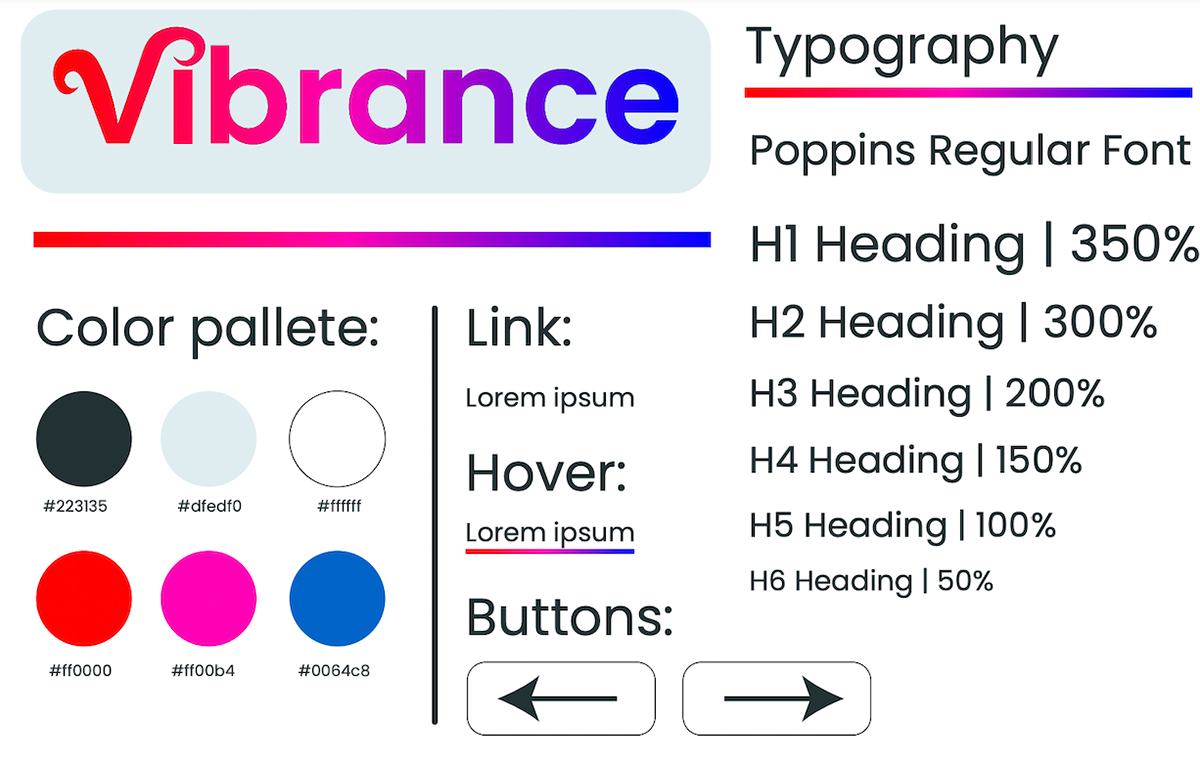
The combination of flow charts, style tiles, and wireframes played a pivotal role in strategizing the design approach for this project. Entering this project, I had a well-defined concept in mind, and was able to execute it through HTML and CSS. The strategic integration of these design tools not only provided clarity in the planning phase but also facilitated a smooth and effective implementation of the envisioned design.





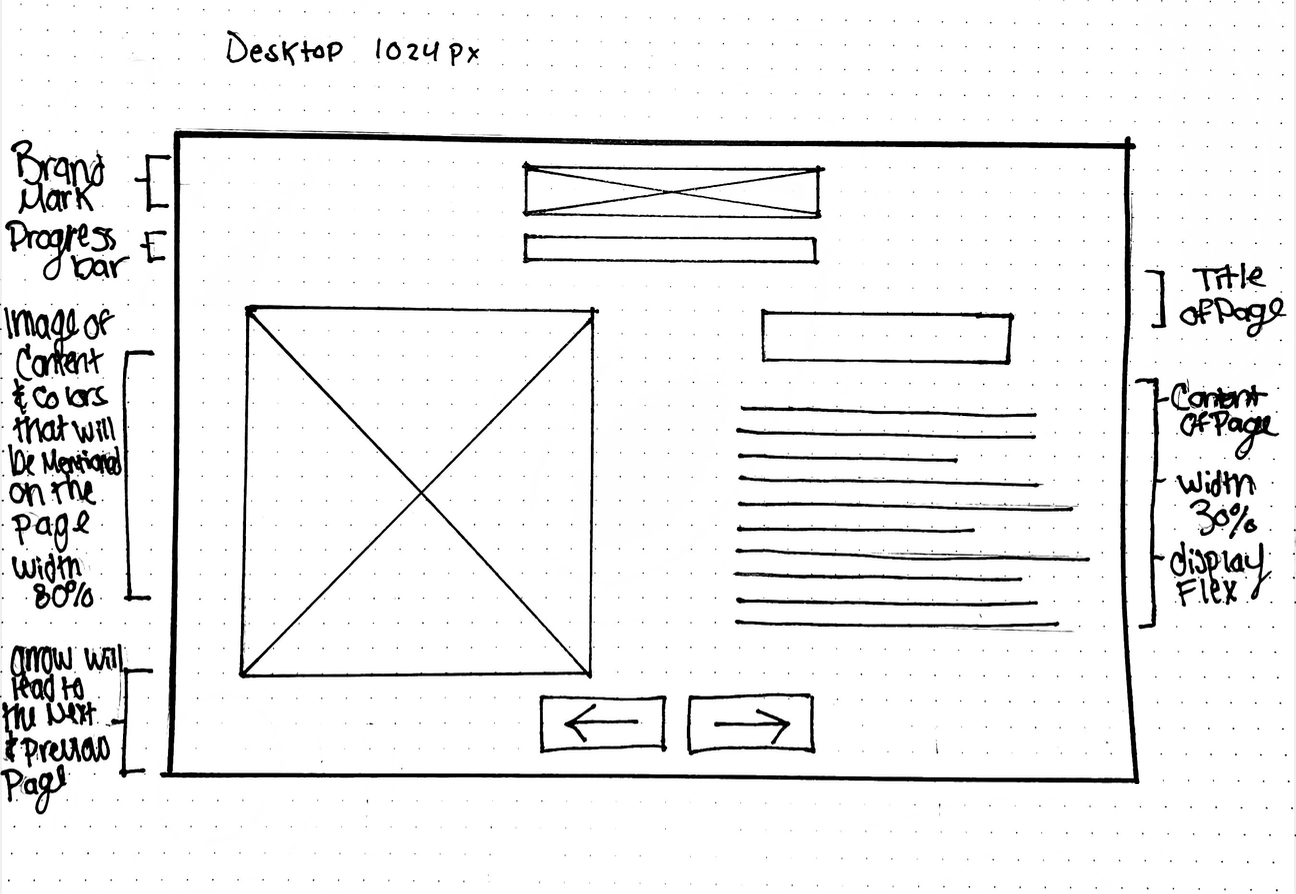
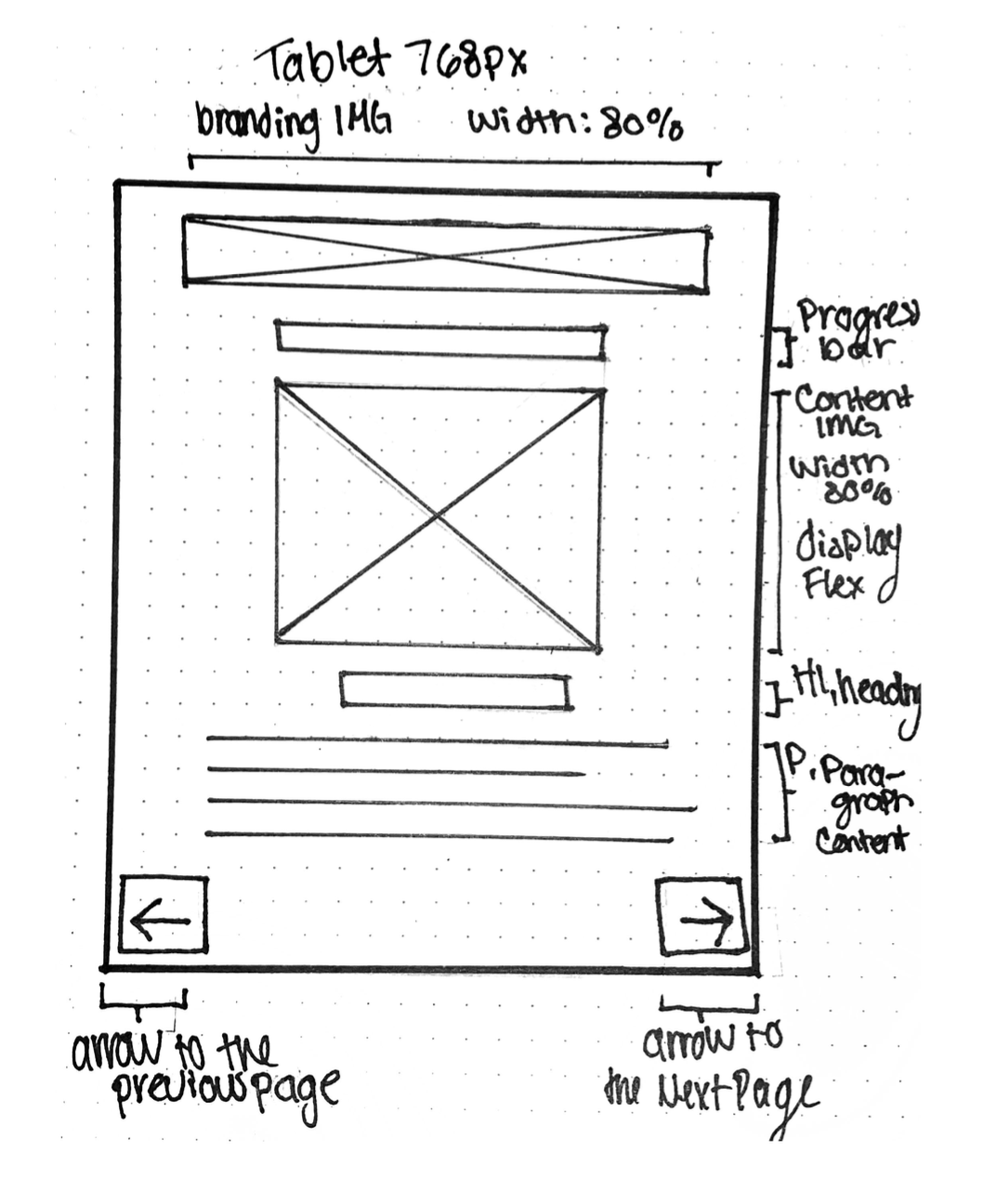
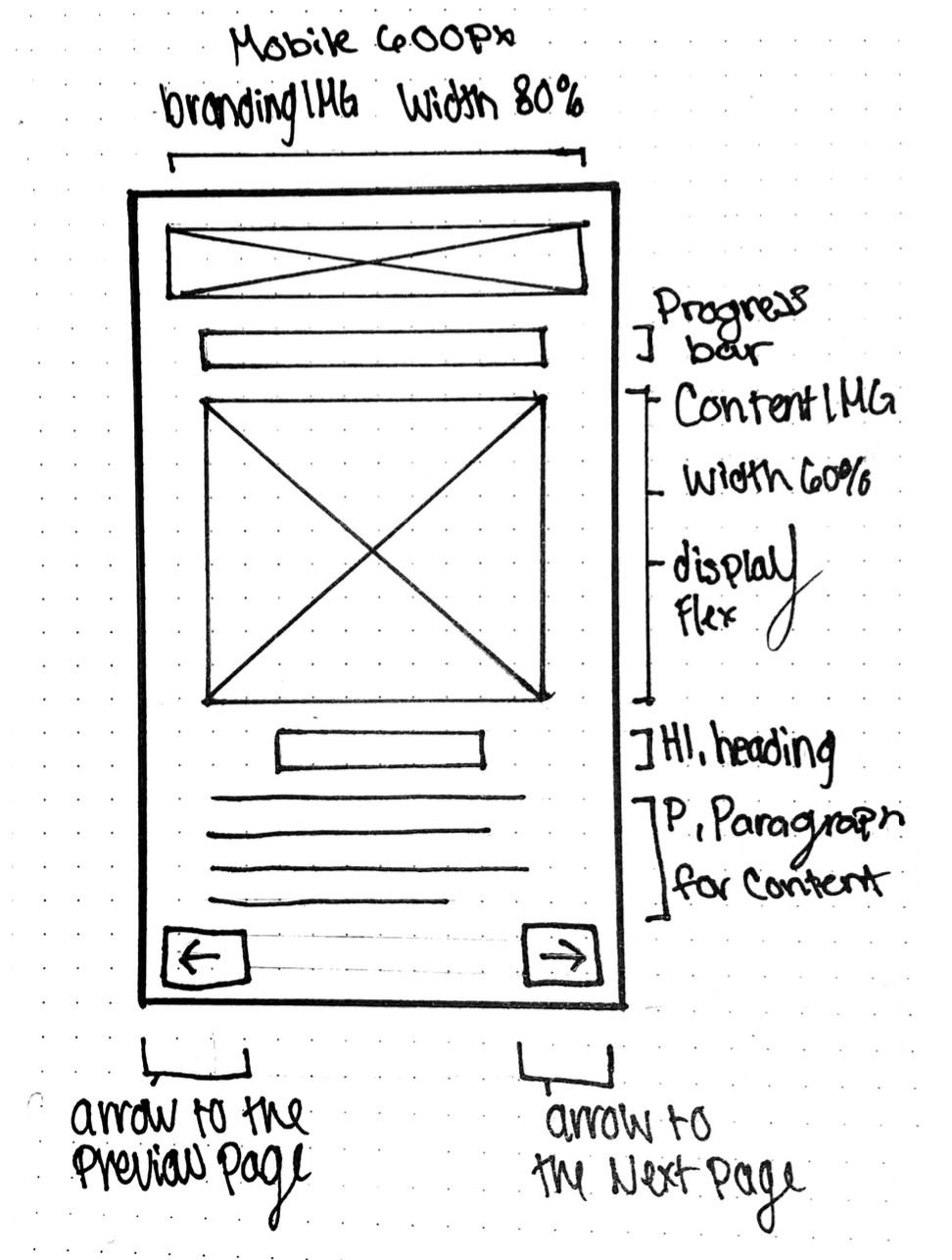
In this project, the goal was to ensure the responsiveness of our websites across diverse screen types, including desktops, tablets, and mobile views. In addition wireframes played a crucial role in designing the layout for the site, allowing me to organize all the elements of the site in a cohesive manner. This process ensured a seamless integration of design elements, optimizing the user experience across various devices.